Рисование фона (урок 6 часть 2)
В первой части данного урока мы рассмотрели создание персонажа. Теперь займемся обстановкой изображенной вокруг и на задних планах.
1. Усвоив содержание первой части данного урока Вы уже можете самостоятельно создать облако. Для градиентной заливки используйте Fountain Fill.
2. Световой блик в нижней части облака – это фигура повторяющая по форме низ облака, белого цвета и с применением инструмента Полупрозрачность (Interactive Transparency Tool).
3. Небо – это прямоугольник на заднем плане, не имеющий обводки, с градиентной заливкой.
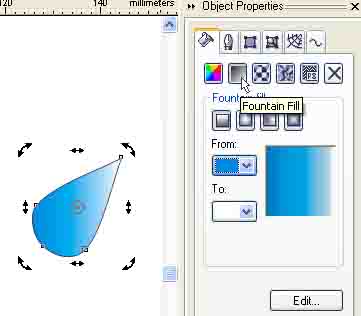
4. Капельки дождя, падающие из облака: создайте эллипс, создайте треугольник используя Polygon Tool и количество вершин - 3
 |
разместите треугольник как показано на рисунке

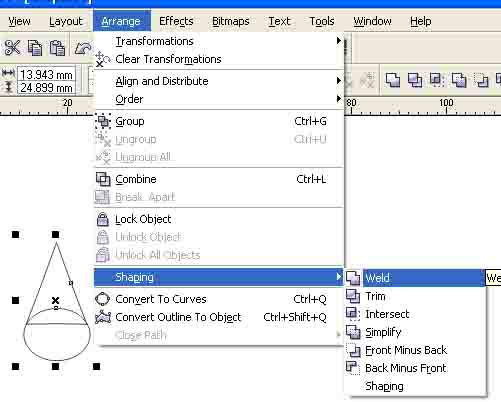
выделите обе фигуры, обведя вокруг них мышью (для выделения лучше использовать инструмент Pick tool) и сплавьте их в единое целое.

Выберите инструмент Shape и выделив лишние узлы (с нажатой клавишей Shift) удалите их клавишей [Delete].

Поверните каплю: для этого выберите объект, он станет выделен. Щелкните в центре объекта (по крестику).
Появятся маркеры вращения/искажения. Используя их поверните объект.

Создайте для капли обводку голубого цвета, тощиной 1 pt и градиентную заливку линейного типа, в требуемом направлении, с требуемыми цветами: пока объект является текущим (выбранным) выберите в окне свойств объекта вкладку Outline (обводка). Замечание: если это окно не отображается или вы скрыли его – выберите пункт Window > Dockers > Properties
На вкладке задайте требуемые параметры – width (толщину) и color (цвет) обводки.
Для выполнения градиентной заливки откройте вкладку Заливка (Fill) и выберите режим градиентной заливки (Fountain fill)

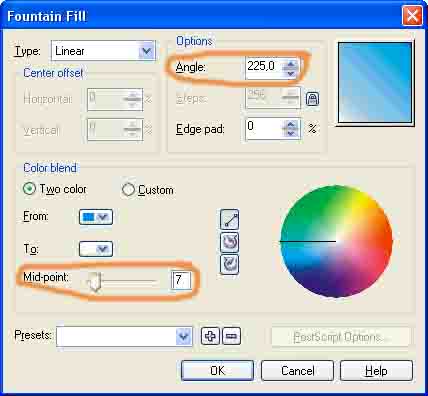
Для изменения параметров градиента: задайте требуемый вид и цвета. Нажав кнопку Edit вы сможете задать и ряд дополнительных параметров, в частности: Angle – угол вращения и Mid-point – срединную точку, задающую баланс цветов градиента

Капля готова. Если она великовата можете ее уменьшить. Чтобы сделать много капель – дублируйте их, вначале по одной, а затем группами. Так получите дождик.
Равнина на рисунке – это прямоугольник, без обводки, с текстурной заливкой из группы Samples 9 > Above the Storm. Вам останется только задать в параметрах текстуры подходящие цвета.
Не забудьте пометить равнину на задний план – правая кнопка мыши в центре объекта>Order>To Back, иначе она закроет персонажа.
Создание объектов произвольной формы: горы, река, камень поднятый над головой – для этого можно использовать инструменты Freehand и Shape. Причем Freehand используйте для создания прототипа объекта.

Обратите внимание, объект должен быть замкнут, т.е. начальная и конечная точки должны встретиться! В противном случае объект не заливается.
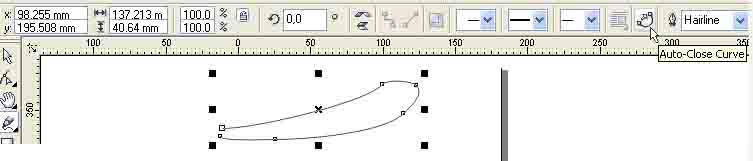
Для автозамыкания контура используйте кнопку Auto-Close curve на панели свойств
 Shape – используйте для видоизменения
формы объекта – за счет перемещения существующих узлов, их добавления/удаления,
изменения типа отрезков между узлами (кривая/прямая).
Shape – используйте для видоизменения
формы объекта – за счет перемещения существующих узлов, их добавления/удаления,
изменения типа отрезков между узлами (кривая/прямая).

На рисунке выше показан выбранный узел (для выбора узла нужно щелкнуть его один раз), на панели свойств курсор наведен на кнопку преобразования сегмента (отрезка между узлами) в тип Curve (кривая). При этом отрезок можно будет искривлять наведя на него курсор мыши или при выбранном узле перемещая манипуляторы (касательные к кривой).
Надпись создается инструментом
Text ![]()
Текст может быть двух видов: Artistic (художественный) и Paragraph (форматированный). Первый создается посредством простого щелчка и набором с клавиатуры, при этом доступны для изменения все стандартные свойства векторного объекта – масштаб, заливка, обводка и т.п. Второй создается путем рисования курсором мыши рамки и служит для набора блоков форматированного текста. Такой текстовый блок уже не является векторным объектом, поэтому для него доступны только свойства обычные для форматированного текста (шрифт, размер, цвет и т.п.).
Полупрозрачность надписи – см. шаг 2.
Тени создаются искусственно или с использованием инструмента Interactive Drop Shadow

Инструмент Drop Shadow (падающая тень) позволяет создавать тени от объектов по форме их силуэта. Для этого надо с выбранным инструментом нажать в нужной части объекта (например в центре) и удерживая левую кнопку мыши протянуть в нужном направлении.
Искусственные тени – это фигуры нужной формы, закрашенные черным с применением полупрозрачности Transparency.
Итак, применив все вышесказанное и опираясь на практику Вы сможете создать точно такую же картинку, как показано в начале 6 урока.
